GA4の直帰率とは
GA4(Google Analytics 4)は、ウェブサイトやアプリのユーザー行動を分析するためのツールです。
GA4はビジネスやマーケティングの意思決定に役立つデータを可視化でき、無料で利用できる点も大きな魅力です。
その中でも「直帰率」は、ユーザーの行動パターンを理解する上で非常に重要な指標の一つです。
直帰率とは、ユーザーがウェブサイトに訪問した後、たった1ページだけを閲覧して退出した割合を指します。直帰率は、ユーザーが訪問したページが期待や興味に合致していたかどうかを判断する際の参考になります。
具体的には、特定のページがユーザーのニーズを満たしていない場合や、他のページを閲覧する動機が生まれない場合に直帰率が高くなる傾向があります。
「直帰率」という指標の背景
旧バージョンであるユニバーサルアナリティクス(UA)では、「直帰率」がデフォルトで提供されていました。しかし、GA4では「直帰率」という指標が直接は表示されなくなり、新たに「エンゲージメント率」などの指標が導入されています。
そのため、GA4で「直帰率」を確認するためには、少し工夫が必要です。また、ユーザー行動をより広範囲で理解することを意図して、新しい分析方法が取り入れられているため、「直帰率」の見方や活用法もこれまでとは異なるアプローチが求められています。
GA4における直帰率の再定義
GA4では、直帰率が含まれることについて誤解があるかもしれませんが、実際にはエンゲージメント率を補完する形で計算することが可能です。
具体的には、次のように再定義されています。
| 項目 | 詳細 |
|---|
| 直帰率 | 1ページだけを閲覧して離脱したセッションの割合 |
| エンゲージメント率 | ユーザーが一定のアクション(スクロール、クリック、滞在時間など)を行ったセッションの割合 |
| 新指標の位置づけ | エンゲージメント率を100%から引くことで直帰率を計算 |
GA4では単なる直帰率にとどまらず、ユーザーの行動を深く読み取るための詳細な分析が可能になりました。
旧来の数字だけを見るやり方ではなく、訪問ページやコンテンツがどれだけエンゲージメントを促しているかを含めて評価することが大切になっています。
GA4の直帰率の見方・確認方法
GA4では直帰率を確認する為には「レポート」や「探索」の機能を活用することで確認することができます。
ここでは、GA4の管理画面を活用して直帰率に関連するデータを確認する方法・見方をわかりやすく解説します。
管理画面「レポート」で確認する方法
GA4の管理画面にある「レポート」は、基礎的な指標を確認する際に利用します。
以下の手順で直帰率に関連するデータを確認しましょう。
1.Google アナリティクスにログインして、GA4プロパティにアクセスします。
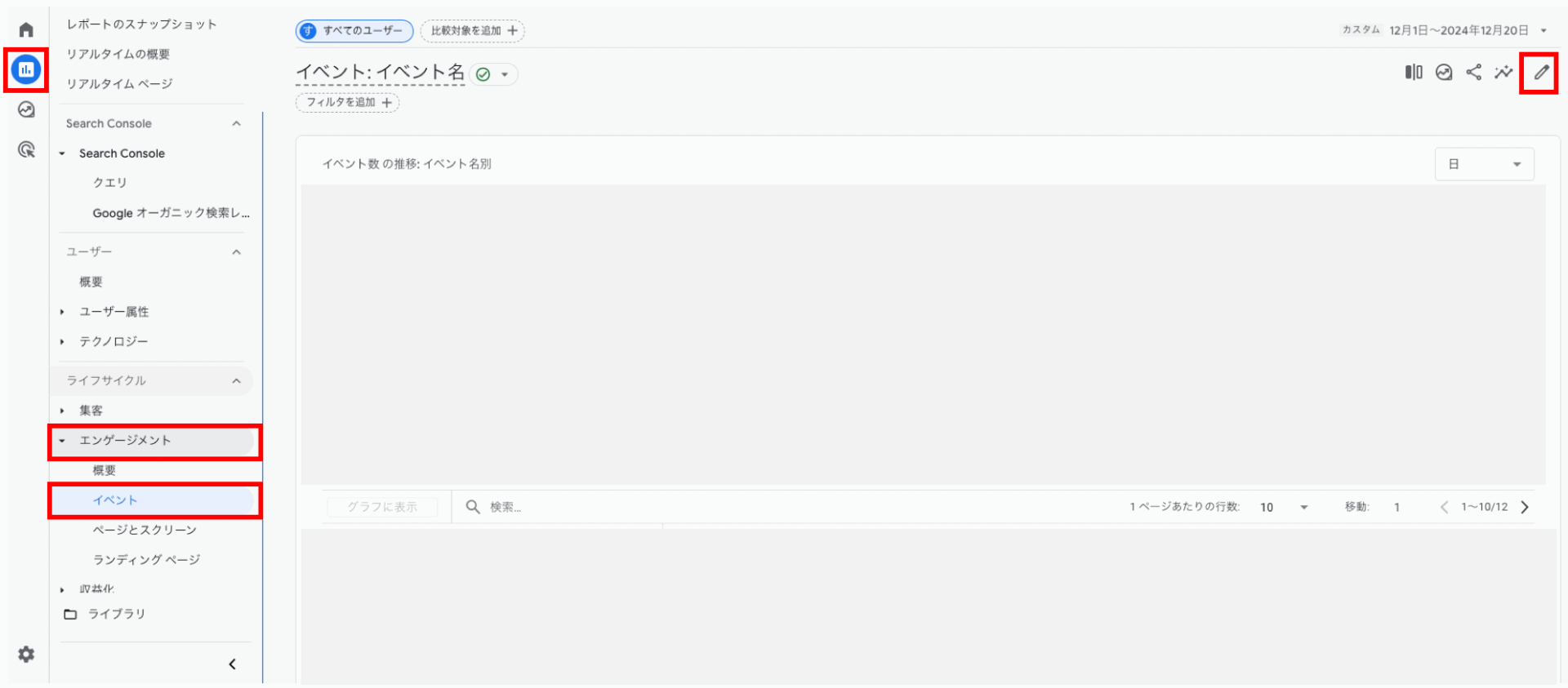
2.左側メニューの「レポート」をクリックします。
3.「ライフサイクル」セクションの「エンゲージメント」から「イベント」を選択します。
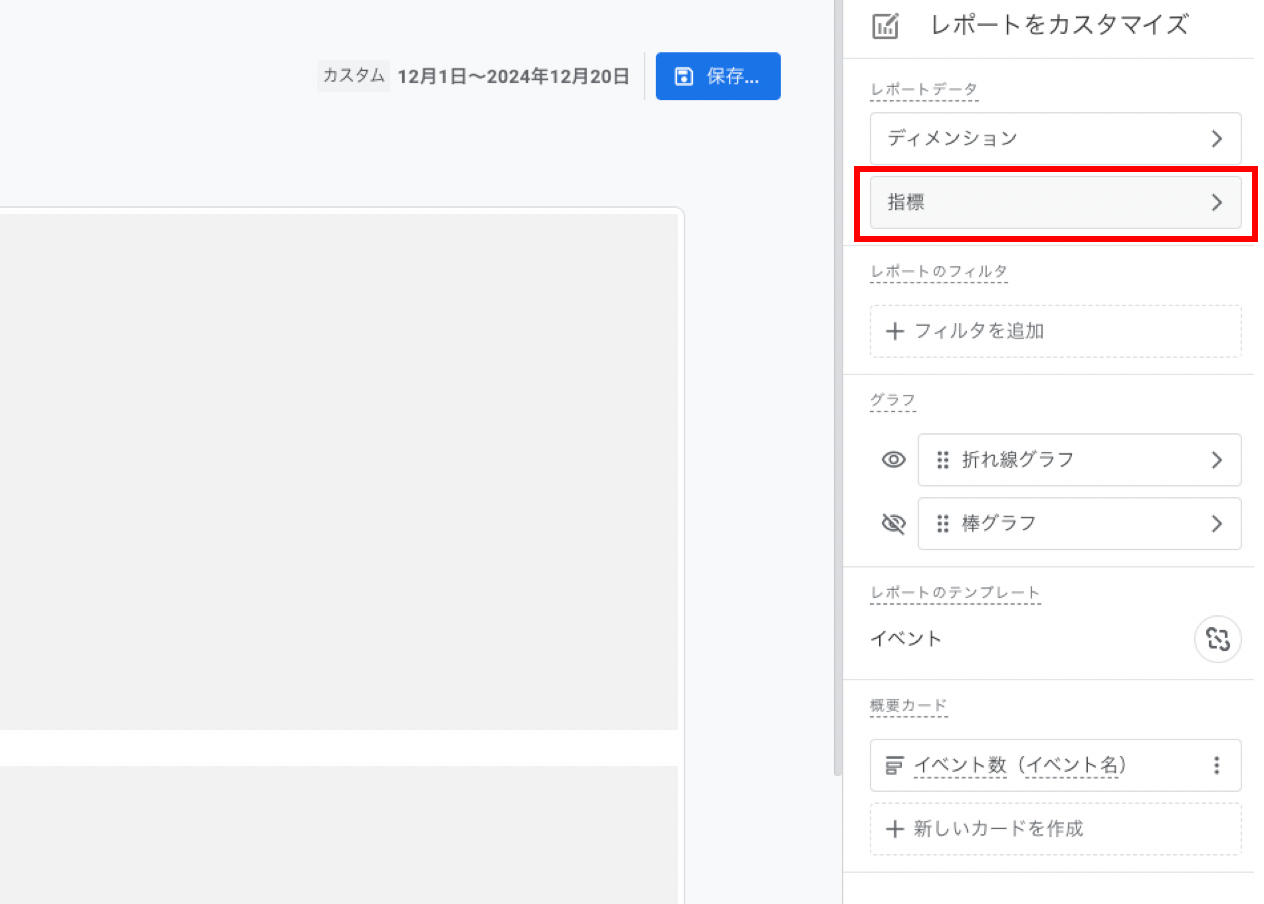
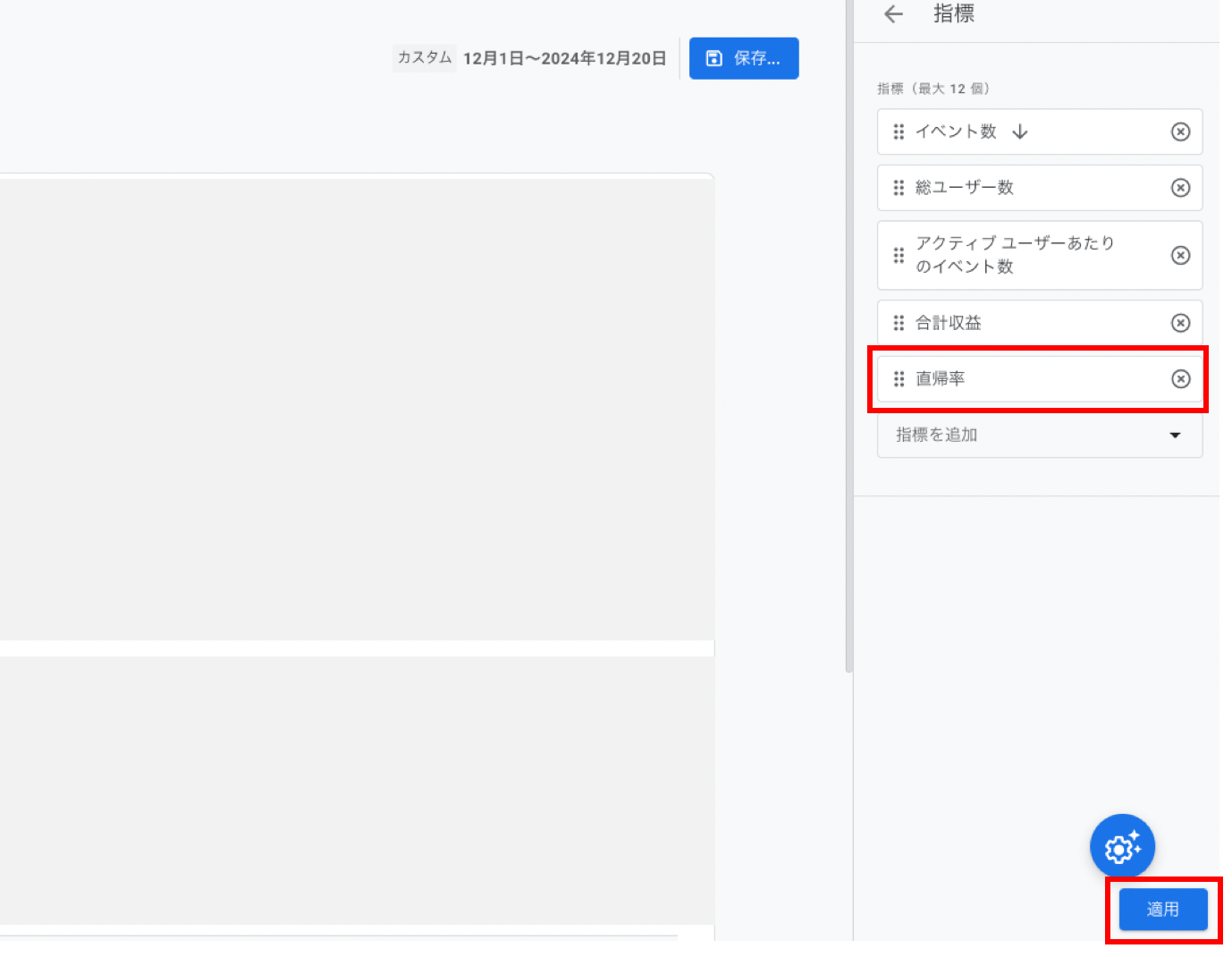
4.右上「編集」マークより「指標」の項目をクリックし「指標追加」から、「直帰率」を追加することで確認できます。
「エンゲージメント率」は訪問者の関与の度合いを示す指標で、直帰が発生していないセッションを反映します。
GA4では、従来の直帰率の代わりにこの指標を追跡することで、ユーザーの行動を効率的に分析できます。
管理画面「探索」で確認する方法
GA4の「探索」機能は、カスタマイズしたレポートを作成して、直帰率に近いデータを詳細に分析したい場合に役立ちます。
以下の手順で、「探索」を利用して確認する方法を説明します。
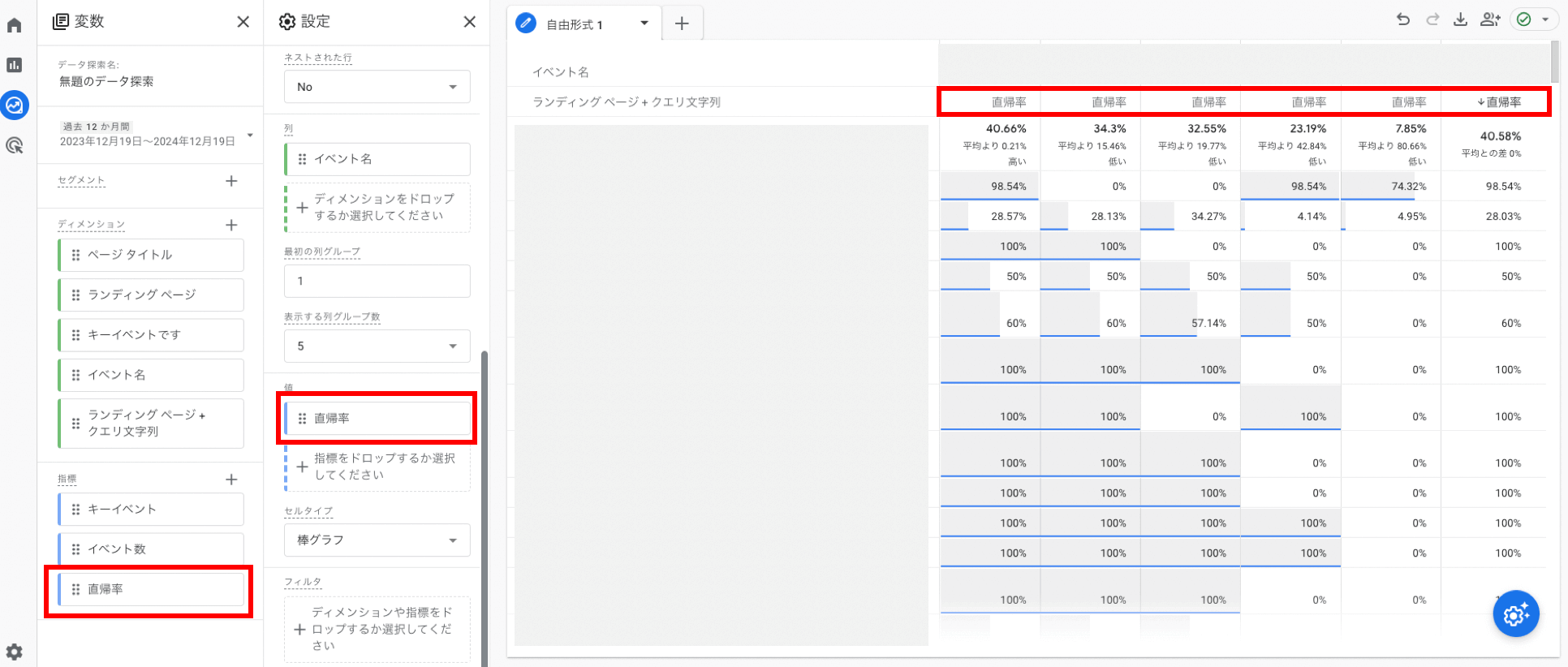
- 「探索」を開き、「新しい探索」をクリックします。
- テンプレート一覧から「空白」を選択して新しい探索を開始します。
- 「ディメンション」をカスタマイズして、「ページ名」や「ランディングページ」を追加します。
- 「指標」に「直帰率」を設定し、グラフや表の形式で表示します。
これにより、訪問者がどのページで直帰した可能性が高いかを推測できるデータが作成されます。
探索ツールの柔軟性により、特定のセグメントに絞った分析ができ、直帰率を間接的に見るのに便利です。
GA4の直帰率の計算方法
GA4 (Google アナリティクス 4)における直帰率は、従来のUA (ユニバーサル アナリティクス)とは異なる概念として設計されています。
「直帰」という言葉はサイトのパフォーマンスを評価する重要な指標の一つですが、GA4では独自の計算方法が採用され、より柔軟なデータ分析が可能になっています。
ここでは、GA4における直帰率の計算方法や、関連する指標について詳しく解説していきます。
直帰率の計算方法
従来のUAでは、直帰率は「1ページのみを閲覧してサイトを退出したセッションの割合」として計算されていました。
しかし、GA4では「エンゲージメント率」との連動やセッションの定義が見直されたため、直帰率の考え方もそれに影響を受けています。
| 項目 | 計算における定義 |
|---|
| 直帰(Bounce) | ユーザーが1ページのみ閲覧してサイトを離れたセッション。 |
| セッション全体 | サイト内で行われたまとまったすべての活動。特定の終了条件が加わる場合も含む。 |
| 直帰率 | (直帰セッション数 ÷ 総セッション数) × 100 |
つまり、GA4の直帰率を求めるには「直帰セッション数」を最大限正確に把握する必要があります。そのため、計測設定やタグの適切な設置が不可欠です。
離脱率との違い
「直帰率」と類似の指標として「離脱率」が挙げられます。一見すると似たような意味合いを持つこの2つの指標ですが、GA4ではそれぞれ明確な違いが定義されています。
| 項目 | 定義 |
|---|
| 直帰率 | 1ページ目を閲覧してサイトを離れたセッションの割合。 |
| 離脱率 | 特定のページが最後のページとなった割合。これはセッション全体に占める割合として計算される。 |
例えば、あるユーザーがWebサイト内で5ページを巡回してから離脱した場合、そのユーザーのセッションは「直帰」には含まれませんが、離脱率の計算には関連します。このように直帰率はセッション全体の中で最初のページで終了するかどうかに焦点を当てており、離脱率はページごとの終了状況に基づいています。
また、GA4では高度なセグメント設定や探索機能を活用することで、直帰率や離脱率の詳細分析が可能です。これにより、直帰や離脱が特定のトラフィックソースやユーザー行動にどの程度関連しているかを把握することができます。
【GA4の離脱率とは?】定義や直帰率との違いを解説
GA4の直帰率の平均・目安
Googleアナリティクス4(GA4)を活用する際に、直帰率の平均や目安を把握しておくことは重要です。
業界やサイトの特性によって異なりますが、平均的な直帰率を知ることで、自分のサイトがどの位置にあるのかを判断しやすくなります。
また、適切な目標を設定する上でも役立ちます。
直帰率の平均値とは
直帰率は、一度のセッションでユーザーが最初のページを訪問し、その後のアクションを起こさずにサイトを離れた割合を示します。
一般的な指標として、直帰率の平均は40%から60%程度と考えられています。ただし、この数値は業界やページの種類によって変動します。
以下は、業界ごとの直帰率の目安を示した表です。
| 業界 | 直帰率の平均値 |
|---|
| eコマース(小売業) | 20%〜40% |
| 情報サイト(ブログ・ニュースメディアなど) | 50%〜70% |
| B2B サービスサイト | 30%〜50% |
| ランディングページ | 70%〜90% |
| 飲食店やローカルビジネス | 30%〜50% |
このように、直帰率の平均は業界やページの役割によって大きく異なるため、自サイトと類似の業界やページタイプの平均値を参考にすることが重要です。
例えば、ランディングページでは直帰率が高めになる傾向がある一方で、eコマースサイトでは低い直帰率が求められることが一般的です。
業界別直帰率の傾向
前述のように、業界によって直帰率は様々です。以下に、主要な業界の直帰率特徴を簡単に解説します。
- eコマース:購入やカート追加といった次のアクションが多く求められるため、直帰率は低めに抑えられることが理想です。
- 情報サイト:記事のみを閲覧して完結する場合が多いため、直帰率が高くなる傾向があります。そのため、70%程度でもこの業界では許容範囲とみなされます。
- ランディングページ:1ページで情報の完結が期待されるため、直帰率が構造的に高くなります。ただし、コンバージョン率の向上が重要となります。
直帰率の目標値を設定するポイント
自分のサイトにとってどのような直帰率が適正であるかを設定することは重要です。その際は、以下のポイントを考慮してください。
- サイトやページの目的を明確にする:情報提供が主な目的のページと、購入や問い合わせを促す目的のページでは直帰率の目標が異なります。
- 現状の直帰率を分析する:Googleアナリティクス4を使い、現在のデータを確認し、業界平均と比較することで適切な目標値を設定しましょう。
- サイト全体ではなくページ単位で設定する:ページによって直帰率は大きく異なるため、それぞれの目的に応じた目標値を持つことが成功の鍵となります。
たとえば、サイト全体の直帰率を低く保つだけでなく、特定の重要なページが想定する適切な直帰率を達成することが必要です。
ユーザー行動をより深く理解し、サイトの改善ポイントを明確にできます。
GA4の直帰率が高い場合の改善法
検索意図とコンテンツ内容の関連性を上げる
ユーザーが検索したキーワードや検索意図に応じたコンテンツを提供することが、直帰率改善の出発点となります。検索結果からアクセスしてくるユーザーが「求めている情報」と一致していない場合、ページを即座に閉じてしまう可能性が高まります。
具体的には、訪問数が多いページにおいて「どのような検索キーワードで流入しているのか」「訪問者がどのような情報を期待しているのか」を分析し、そこから内容を見直すのが効果的です。
また、タイトルタグやメタディスクリプションを適切に設定し、ユーザーが興味を持つような表現を心掛けましょう。
サイトの読み込み速度を上げる
訪問したページが読み込み速度が遅い場合、ユーザーはストレスを感じ、すぐに離脱する可能性があります。
ウェブサイトのパフォーマンスを最適化するためには、まずGoogleが提供する「PageSpeed Insights」などのツールを活用して現状を確認しましょう。
次に、画像ファイルの圧縮やキャッシュの利用、無駄なスクリプトやプラグインを削除することによって、ページの表示速度を改善できます。
また、モバイルデバイスの普及を考慮し、レスポンシブデザインの導入も重要です。
具体的かつ分かりやすいコンテンツの質を上げる
コンテンツが具体性に欠けたり、ユーザーが求めている情報に十分に答えていない場合、直帰率が高くなる傾向があります。
質の高いコンテンツを作るには明確な目的を持ち、構造化された情報提供を行うことが欠かせません。
さらに、視覚的に分かりやすくするためにリスト形式や箇条書き、見出しを適切に活用します。
専門的な情報を簡潔に伝える文章構成や、初心者でも理解しやすい説明を意識することがユーザー満足度の向上につながります。
内部リンクを適切な位置に適量設置する
内部リンクを設置することで、ユーザーが他のページを閲覧する可能性を高め、結果的に直帰率を低下させることができます。
しかし不適切なリンクの設置場所や過剰な数は逆効果になる点にも注意が必要です。
リンクの設置ポイントとしては、関連情報が参照される必要があるタイミングや、訪問者が次に進むべきページを明確に示す場面がおすすめです。
また、リンクテキストにはわかりやすい説明を含め、「どこへ遷移するのか」をユーザーに伝わるよう意識しましょう。
離脱ポップアップバナーを設置する
ユーザーがページを離脱しようとする際に、ポップアップバナーを表示するのは、有効な施策のひとつです。
例えば会員登録の勧誘や限定オファーの告知をタイミングよく挿入することで、離脱を防ぎつつ、サイト内滞在時間を延ばす可能性があります。
ただし、強制的なポップアップ表示や閉じられないバナーなどは、ユーザー体験を損なうおそれがあるため、慎重に設計してください。
画像や図解を通して読みやすい文章を意識する
テキストばかりで構成されたページは視覚的負荷が高くなり、ユーザーが離脱するリスクを高めます。
そのため、適切に画像や図解を挿入して、視覚的にわかりやすくすることが重要です。
また、画像にはわかりやすいキャプションや代替テキストを設定し、視覚的にもSEO的にも効果を発揮するようにしましょう。
さらに、フォントサイズや行間、段落構成も整え、読みやすい文章構成を心掛けることが大切です。
最適化施策を実行する際の優先順位
直帰率改善施策を検討する際、どの取り組みを優先するべきかを明確にすると効果を実感しやすくなります。
以下に推奨する優先順位を表で整理しましたので参考にしてください。
| 優先度 | 施策内容 | 理由 |
|---|
| 高 | 検索意図を満たすコンテンツの強化 | ユーザーが知りたい情報を明確に提供することで直帰率が最も改善されるため。 |
| 中 | サイトの読み込み速度の向上 | 表示速度が遅いことでの離脱を防ぎ、訪問者体験を向上させるため。 |
| 低 | 離脱ポップアップバナーの設置 | 即効性が期待できるが、他の施策に比べるとユーザー体験への影響が限定的なため。 |
GA4の直帰率を改善するメリット
GA4の直帰率を改善することは、Webサイト全体のパフォーマンス向上において重要な役割を果たします。
直帰率が高い場合、ユーザーがサイトに対して期待する価値を感じられていない可能性があるため、改善することはサイト運営者として優先すべき課題です。
サイトのユーザー体験の向上
直帰率を改善することで、ユーザーがサイト内で欲しい情報に簡単にアクセスできるようになり、満足度が向上します。
サイト全体のユーザー体験が改善され、再訪性の高いWebサイトへと成長します。
ユーザーが満足した体験を得られると、その結果、間接的にコンバージョン(商品の購入、サービスへの登録など)につながる可能性が高まります。
ユーザーの行動がポジティブな結果につながるよう設計することは、利益拡大に寄与します。
サイト滞在時間の増加
ユーザーがサイト内での直帰を減らし、複数のページを閲覧するようになると、必然的にサイトの滞在時間が伸びます。
商品やサービスを詳しく知る機会が増えるため、ユーザーが購買行動を起こす確率も向上します。
特に、滞在時間が増えることでユーザーがコンテンツ深くまで目を通してくれるようになり、企業のブランド価値を効果的に伝えることが可能になります。
検索エンジン評価の向上
直帰率の改善は、特にGoogleなどの検索エンジン評価に好影響を与える可能性があります。
直帰率が高いと、検索エンジンからはそのページがユーザーの需要に合致していないと判断され、検索順位が下がるリスクがあります。
これに対して、直帰率を低く抑えサイトの利便性を高めることで、検索エンジンからの評価が向上し、SEOの強化に繋がります。
結果的に、より高い検索順位を獲得し、オーガニックアクセスの増加が期待できます。
リピーター獲得の向上
直帰率を改善すると、初回訪問の満足度が高まり、そのユーザーがリピーターになる可能性が高まります。
新規ユーザーの獲得も重要ですが、サイトに強い信頼感を抱き、繰り返し訪問してくれるリピーターを獲得することは、中長期的なWebサイト運営において非常に大切です。
新しいコンテンツやサービスを公開した際、リピーターが積極的に利用・共有してくれる基盤を作ることが大きな資産になるでしょう。
広告効果の最大化
広告運用を行っている場合、直帰率の改善は広告費用対効果(ROI)の向上にも繋がります。
例えば、Google広告やYahoo!広告を使用して流入してきたユーザーがサイト内で適切なアクションを取れば、広告の成果を最大限に引き出すことが可能です。
直帰率が高い状態では、広告によるアクセスが結果的に無駄になる可能性もあるため、改善することで効率的な広告運用が実現します。
ビジネス目標の達成に貢献
直帰率を最適化することは、Webサイトの短期的な成功だけでなく、長期的なビジネス目標の達成にも結びつきます。
たとえば、リード獲得やブランド認知度の向上、新商品の販売促進など、さまざまな目標を効果的に達成するための基盤を作ることができます。
Webサイトの最適化により、事業全体の成長が期待されるため、継続的な改善が大切です。
過重直帰率から改善するのがベスト
GA4(Google Analytics 4)において直帰率の数値が著しく高い場合、それはサイトのユーザビリティやコンテンツ設計に何らかの問題がある可能性を示しています。
ただし、直帰率の高さが課題として焦点に挙がる場合でも、一部のセッションやページについては、有意義なユーザーエクスペリエンスを提供できている可能性があります。
適切に数値を分析し、特定の過重な直帰率が計測されているところから改善を進める方が戦略的と言えるでしょう。
過重直帰率とは
過重直帰率とは、特定のページやセッションがサイト全体の直帰率に不必要に大きな影響を与えている状況を指します。
たとえば、特定のランディングページが期待する流入キーワードと一致しないコンテンツを提供していた場合、ユーザーは価値を感じずすぐにページを離れてしまいます。
このようなページが多くのトラフィックを集めていると、結果的にサイト全体の直帰率に大きな影響を及ぼします。
このような状態を放置するのは、効果的な施策改善の妨げとなりかねません。
過重直帰率を見極めるポイント
過重直帰率を特定するには、まずどのページが直帰率を大きく引き上げているのかを確認する必要があります。
GA4のレポート機能を活用して、各ページの直帰率やセッション数を調べましょう。
その際、以下のような視点で解析を進めると、効率的に課題を見つけることができます。
| 分析項目 | 確認すべきポイント |
|---|
| 直帰率の高いページ | 特定のページが他よりも顕著に直帰率が高くないかを確認します。 |
| セッション数 | 直帰率が高いページのうち、実際にトラフィック量が多いページに注目します。 |
| ユーザーセグメント | デバイス、地域、参照元などユーザーごとの特性を調べ問題箇所を絞り込みます。 |
| 流入キーワード | ページがターゲットとするキーワードと実際の流入キーワードが一致しているかを確認します。 |
過重直帰率を改善する手順
過重直帰率を改善するには、まず課題となるページを特定し、そのページのユーザー行動やコンテンツの分析を進めることが重要です。
以下の手順で改善を進めてみましょう。
1. 問題点を特定する
前述の分析ポイントを基に、直帰率が高いページとその原因となり得る箇所を突き止めます。
例えば、読み込み速度が遅い、コンテンツが適切ではない、デザインが直感的でないなどの原因が挙げられます。
2. ユーザー体験の最適化を進める
特定された問題点を解消するために、まずコンテンツの整理を行いましょう。
ユーザーが初めて訪れるページで「求めている情報がすぐにわかる」よう、見出しや段落、画像のレイアウトを調整します。
また、明確な行動を促すボタン(CTA)を設置することも有効です。
3. 流入経路の見直し
過重直帰率は、ページそのものだけでなく流入経路の問題にも起因します。
広告や検索エンジンを活用している場合、期待するユーザー層が適切なページに誘導されているかをチェックしてください。
必要に応じて広告のターゲティングやランディングページを再設計しましょう。
4. ユーザーデータをもとに調整する
改善後は、GA4を用いて施策の効果を継続的にトラッキングすることが重要です。
A/Bテストやヒートマップツールを併用し、さらなる最適化を目指しましょう。
過重直帰率を抑えることの意義
直帰率の高さが改善されることで、サイト全体のユーザーエクスペリエンスが向上し、関係指標(コンバージョン率、エンゲージメント率など)にも良い影響を及ぼす可能性があります。
また、特定のページに集中していた直帰率を分散できることで、他のページのパフォーマンスを正確に評価できる土壌が整います。
このため、過重直帰率から改善を進めることは、効率性だけでなくデータの信ぴょう性向上にも寄与します。
GA4の直帰率についてのまとめ
GA4の直帰率は、ユーザーがサイトを訪問した際に1ページのみ閲覧して離脱する割合を示す重要な指標です。
直帰率が高い場合は、コンテンツやユーザー体験の改善が求められることが分かります。
特に、コンテンツの質や関連性を高めること、サイト速度の向上、内部リンクの最適配置などが直帰率の低下に有効です。
また、直帰率と離脱率の違いを理解し、正しい方法で分析を進めることで、改善方向を適切に定めることが重要です。
標準的な直帰率の目安を参考にしつつ、自サイトの特性や目標に応じた取り組みを強化することで、ユーザーのエンゲージメント向上やコンバージョン率アップにつながります。
ぜひ今回の記事を参考に直帰率の改善を進めてみてください。