BLOGFORCLEのブログ
ShopifyでGTM(Google Tag Manager)を設定する方法を解説
Shopify
- 2023年4月16日
- 2023年4月16日

ShopifyでGoogleやYahoo、Metaの広告などを複数配信したいときに役に立つのが「Google Tag Manager(グーグルタグマネージャー)」です。
ですがShopify内でどのようにGTMを設定すれば良いか分からなくて困っている、という方も多いかと思います。
実際にGoogle Tag Managerを使用することで、ソースコードも綺麗に整理ができ、タグの有効・停止などの管理も効率化できます。
そこで今回は「ShopifyでGTM(Google Tag Manager)を設定する方法」について詳しく解説していきたいと思います。
ShopifyにGTMを設定する方法は以下の流れで説明します。
- GTM(Google Tag Manager)の開設方法
- ShopifyへのGTMコード設置場所
- GTMタグの確認・プレビュー
それでは早速みていきましょう。
目次
1. GTM(Google Tag Manager)の開設方法
まずは「GTM(Google Tag Manager)の開設方法」について解説していきたいと思います。
Googleタグマネージャーの開設方法は、下記の手順で開設できます。



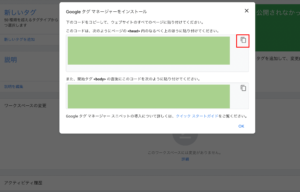
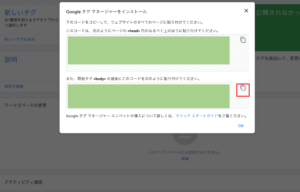
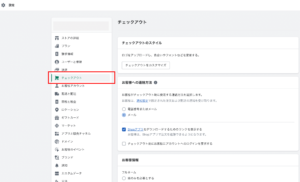
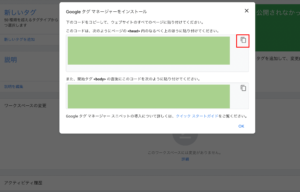
2. ShopifyへGTM(Google Tag Manager)を設定する方法








3. GTMタグの設定・プレビュー
GTMのタグ発行、Shopifyへの設置が完了したら、最後はGTMタグのプレビュー・確認をして、正常に発火しているかどうかをチェックします。
GTM管理画面内、右上の「プレビュー」を押します。
確認したいサイトのURLを入力して実行します。
実行したら、計測したいコンバージョンアクションを実行し、タグが発火していれば正常に計測できています。
以上でタグのプレビュー・確認は完了です。
ShopifyでGTM(Google Tag Manager)を設定する方法のまとめ
今回は「ShopifyでGTM(Google Tag Manager)を設定する方法」について解説しました。
タグマネージャーを使用することで、さまざまなタグを一元管理でき整理することができるため、複数の広告タグを設置する際にはとても便利なツールです。
これからタグマネージャーを使って管理をしようと考えている方は、ぜひこの機会に設定してみてはいかがでしょうか。
ShopifyのECサイト構築、WEB集客、広告運用代行はお任せください
当社株式会社FORCLEは、Shopifyを使用したECサイトの構築・リニューアルも専門で行なっております。
ECサイトは作って終わりではなく、その後のWEB集客がカギとなります。
「通販サイトをリニューアルしたいけれど、どのカートショップを選べば良いか分からない」
「Shopifyの構築から運営まで任せたい」
という企業の方も大歓迎です。
当社はデジタルマーケティング専門の会社ですので、売れるサイト構築から商品のPR、分析まで全てトータルでサポートが可能です。
ShopifyのECサイト構築、WEB集客に迷われている方は、まずは当社の初回無料運用相談をご利用下さい。
当社の( お問い合わせフォーム )よりご相談が可能です。
